Greenshift is a custom design plugin for WordPress that focuses on animations and page generation, helping users easily create high-quality animations and pages. Unlike traditional page builders, Greenshift does not use predefined styles, frameworks, icon fonts, or script libraries; all resources are dynamically generated and loaded only when needed, significantly improving website performance.
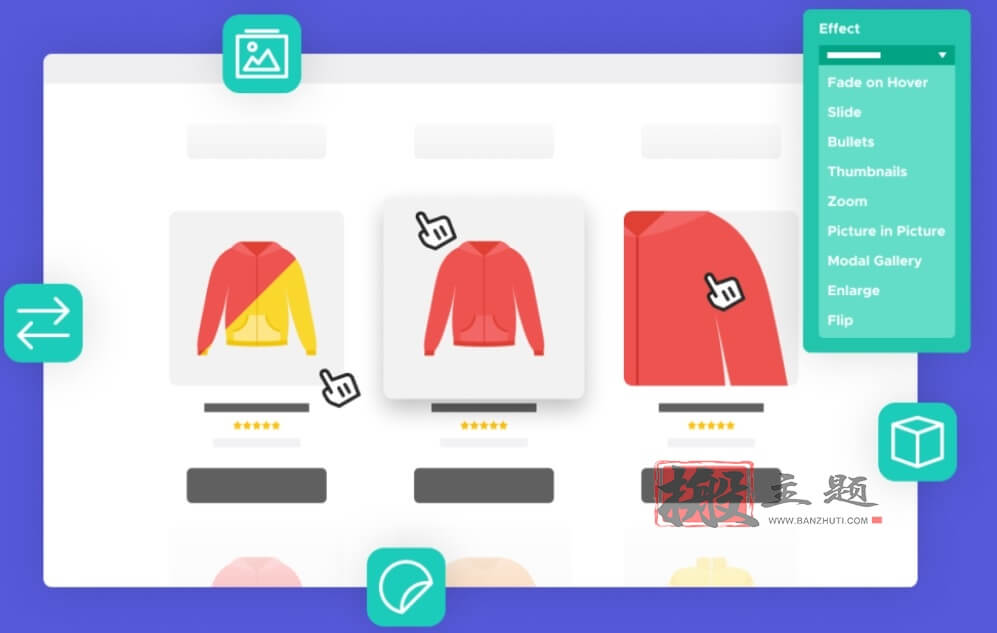
The Greenshift plugin offers very unique block and animation features that can surprise visitors with high-end animations and transition effects. Whether you are a designer or a developer, you can easily build styles like top award-winning websites with Greenshift, without any coding knowledge. The plugin supports continuous updates to ensure you always have the latest features.
Greenshift is particularly suitable for those websites that wish to perform excellently in Google tests. With dynamically generated resources and high-performance design, Greenshift can significantly enhance website loading speed and user experience. Whether it’s a corporate website, personal blog, or e-commerce platform, Greenshift can meet your needs.
In addition, Greenshift also provides a rich set of extension components to help you further expand the functionality of the plugin. Whether it’s an interactive layer or pop-up scripts, Greenshift can offer you the best design experience through its powerful features.
🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹 Version Update Log 🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹🔹
The update log for the Greenshift plugin is as follows:
Greenshift 11.3.1 Update
11.3.1
Improvements: Some improvements to the interactive layer and pop-up scripts
11.3
New: API Presets support for dynamic sources and API connectors
New: CSV and Google Sheets options for dynamic sources (found in API Presets)
New: Chat options for API connectors
New: Stream options for API connectors
New: CSS transformation support for opacity at responsive breakpoints
11.2
Added: Details and Summary tags for Element blocks
Added: New interactions for the interactive layer: scroll to, copy element, clone element, create new element
Added: CSV and Google Sheets options for dynamic chart blocks
11.1
Added: Category meta field option in dynamic types of Element blocks
Added: Inline style security improvements, thanks to Peter Thaleikis
11.0.2
Added: Chart element
Added: Convert Element blocks to sliders and reduce the DOM size of Slider Query blocks
Added: Animation effects panel with keyframe generator functionality
10.9.2
Fixed: Resolved video element issues
10.9.1
Fixed: Resolved broken progress bar block
10.9
Added: Client and server API connectors for WordPress
Added: Fixed styling issues with missing custom field support in custom post types
Added: Improved fallback image options for images under dynamic URLs
Added: Pagination options in API connectors
Added: Performance, security, and usability improvements based on reports
10.8
Added: Query Args type for repeatable blocks
Added: New size presets for Element blocks
Added: Further performance improvements for simple animations
Added: Quick dynamic placeholders for dynamic attributes
Added: Loop options for the interactive layer
Added: Click actions for the interactive layer
Added: API connectors for repeatable/dynamic content in Element blocks
Added: Dynamic styles for Element blocks
Added: Dynamic indexer for Element blocks
Added: Correct line truncation option in the typography panel
10.7
Added: Global preset class text. Now, when you create a global class for text elements, you can more easily select them in typography options (click the library icon in the font size options)
10.6.7
Added: Fixed issues with preset classes not loading in certain cases
10.6.6
Added: Support for custom Kadence Woo templates
10.6.5
Added: Automatically add classes for inner blocks in the class system (no hierarchy, BEM)
Added: Some improvements based on user reports
10.6.4
Added: Fixed performance issues with global class sub-selectors in specific scenarios
10.6.3
Added: Jet Engine component style support
10.6.2
Added: CPT does not load inline CSS
Added: Global classes now fully load into. If you want to use the instant load option, you need to enable it in Greenshift settings – CSS options
10.6.1
New: Dynamic step size for unit control. Now, the step size is calculated based on value.
New: Local root classes are now visible in the class panel.
New: Easier to create new classes when searching for classes in the class panel.
New: New placeholder in the interaction layer: {{INDEX}} – returns the index of the current element among its parent and child elements {{CHILD_COUNT}}.
Fix: Issue with slider auto width option in certain scenarios.
Fix: Some issues with deleting and renaming erroneous classes in the class panel if they have similar names.
10.5.1
New: Support for the latest version of WooCommerce.
10.5
New: Updated the default variable system to support GS and StyleKit readiness.
New: New design options for synchronized mode instances.
10.4
New: Local style components.
New: Improvements to custom panels, popups, and sliding panels.
10.3
New: A new style engine for reusable templates to resolve some styling issues.
New: Block themes use the new style engine (all inline styles should be removed).
Fix: Animation options in the interaction layer support dynamic placeholders.
10.2.4
Fix: Icon issues in the Win11 Firefox browser.
10.2.3
New: New placeholders for the custom action selector in the interaction layer: {TRIGGERNEXT}, {TRIGGERPREVIOUS}, {TRIGGERPARENT}, {TRIGGERGRANDPARENT}, {TRIGGERCHILD}.
New: Context classes now also support root classes in Element blocks.
New: Support for O1 OpenAI API model in the Smart Code plugin.
New: Renamed A Link Element to Link element (A tag).
10.2.2
Fix: Various issues with global classes that have numerical values.
10.2.1
New: The interaction panel now supports multiple instances and the {POST_ID} placeholder. This allows them to be used in query loops and dynamic blocks.
10.2
New: Popup/tooltip/dropdown interaction layer.
New: If the element has an interaction layer containing panels/popups/tooltips, synchronized panel controls will be displayed.
New: Active custom selector options in the animation panel will trigger animation presets.
New: Beta option merges all inline styles into (only effective in block themes). GS settings – CSS options.
10.1.1
New: Added more placeholders for the interaction layer (TRIGGERNEXT, TRIGGERPREVIOUS, TRIGGERPARENT, TRIGGERGRANDPARENT, TRIGGERCHILD)
New: Set separate transformation values for the CSS options of the interaction layer (translateX, translateY, scale, rotate, skew, etc.)
New: The class system now automatically detects all classes of all blocks in the parent segment
New: Spacing presets for Element blocks and class system
10.0.2
New: Options allow the Accordion element to have only one open item (add all blocks to the parent block with the gs_collapsible class)
New: Improved edge release effects on mobile devices
New: Improved width of the advanced image block
New: Default properties for some elements and content areas